Данный пост, как и многие другие в блоге, имеют свою «историю» или, если можно так выразиться, практическое происхождение. Когда я только начинал вести блог, то исследовал некоторые методы для скрытия реферальных ссылок дабы найти самый лучших из них. В принципе, сложно сказать, есть ли позитивный эффект от применения подобных хитростей — ведь, давно известно, что большая часть рефералов становятся пассивными пользователями, не принося никакой доход. И тогда получается, что с одной стороны, чем больше людей вам удастся привлечь в партнерскую программу, тем предположительно больше нормальных рефов может получится. Но с другой — где гарантия, что, например, 10 «случайных зевак», зарегистрировавшись лишь из интереса будут полезнее одного вебмастера, который сознательно перешел по вашей реферальной ссылке. Вопрос, как говорится, риторический.
В принципе, если вы размещаете описание той или иной системы для то можно указать о предоставлении специальных бонусов вашим рефералам в виде полезных советов, консультаций, возможно даже софта. В таком случае, по идее, в выигрыше останутся все — пользователь получит полезные данные, а вы, возможно, прибыльного реферала. Но если публикация реф. ссылок осуществляется в тексте статей, в виде баннеров, то здесь (чаще всего) просто негде размещать ваше «щедрое предложение помощи». И тогда, думаю, более эффективно все же скрыть реферальную ссылку.
До недавнего времени я использовал хитрость с подменой адреса при нажатии ссылки . Для этого в текст или шаблон блога добавлялся следующий код:
текст ссылки
В отображаемый адрес ссылки добавлялся обычный линк на главную страницу той или иной системы, а вот в качестве реального адреса выступала реферальная ссылка . Чтобы ее заметить нужно было смотреть HTML код страницы, но таким далеко не все будут заниматься, чаще всего вебмастера ограничиваются просмотром строки состояния браузера, которая в данном случае никак реф. ссылку не выдает. Тем не менее, метод оказался с одним большим недостатком . По словам некоторых специалистов при открытии ссылки через пункт контекстного меню «Открыть в новом окне» реферальная ссылка не сохранится. На 100% я лично в этом не уверен, пару моих тестов показали обратное, хотя в некоторых других случаях действительно ничего не происходило. В любом случае я решил поискать альтернативные методы скрытия реферальных ссылок.
В принципе сам по себе скрипт PHP редиректа внешних ссылок может использоваться для уменьшения числа внешних ссылок с того или иного сайта, что даст возможность больше заработать на нем в разных биржах. В общих чертах суть метода заключается в создании некоего файла go.php , в который добавляете код:
| Перенаправление |
Перенаправление
Здесь параметр sleep() может содержать задержку для редиректа.
Данный файл заливаете с корневой каталог сайта (если это wordpress блог, то туда, где находится файл wp-config.php). После этого прописываете нужные для php редиректа ссылки как:
http://ваш_сайт/go.php?url=http://куда_направляемся
Сами понимаете, что в таком случае ни о каком скрытии рефереальной ссылки речь не идет. Поэтому есть смысл немного изменить код в файле go.php на следующий:
В этом случае в коде вместо текста реальная ссылка ставим реферальную. Но тогда в одном PHP файле мы сможем задавать редирект только для одной реф. ссылки, поэтому придется создавать сразу несколько файлов под каждую биржу отдельно по типу gosape.php, goggl.php и т.п. При этом было бы неплохо закрыть индексацию файлов с PHP редиректом в robots.txt go.php:
| User-agent : * Disallow : /go.php Disallow : /gosape.php Disallow : /goggl.php |
User-agent: * Disallow: /go.php Disallow: /gosape.php Disallow: /goggl.php
Либо проще будет закрыть индексацию целой директории, куда и добавить все php файлы.
Редирект ссылок через htaccessРедирект для ссылок можно организовать не только через PHP файл, но и прописать соответствующую директиву Redirect в файле.htaccess. Его вы можете найти в корневой директории сайта. Кроме того на хостинге должен быть включен модуль mod_rewrite (в большинстве случае имеется). Синтаксис для команды следующий:
Redirect URL-path URL
- status: необязательное поле, определяет код возврата, допустимые значения:
- permanent (301 - документ перемещен постоянно)
- temp (302 - документ перемещен временно)
- seeother (303 - смотрите другой)
- gone (410 - убран)
- URL-path: подставная ссылка.
- URL: реальная ссылка
| RewriteEngine on Redirect /gosape http://www.sape.ru/12345.php |
RewriteEngine on Redirect /gosape http://www.sape.ru/12345.php
Таким образом клике по ссылке http://mysite.ru/gosape пользователь будет попадать на сайт sape с реферальной ссылкой. За метод спасибо автору этой статьи .
PHP редирект ссылок в два этапаВ одном из блогов нашел еще один весьма как спрятать внешние ссылки. Для этого в корневом каталоге сайта создается некая папка, например, под названием pages, там размещаем 3 файла:
1.linkslist.php – хранит массив внешних (реферальных) ссылок для редиректа, его код:
2. redirect.php – php скрипт анализа ссылки и выполнения перерхода:
3. Файл .htaccess – передает запросы скрипту redirect.php.
Options +FollowSymlinks RewriteEngine On RewriteRule ^get/(.+) /pages/redirect.php/$1 [L]
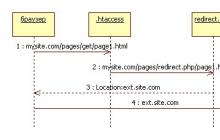
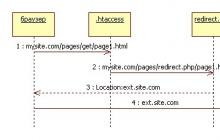
После этого на страницах вашего блога или сайта вы можете размещать ссылки вида http://site_name/pages/get/page1.html, где page1.html — определяется в файле linkslist.php и соответствует реальной ссылке, на которую будете перенаправлен пользователь. Весь процесс обработки ссылки автор метода уместил в такой схеме:

В принципе, мне лично больше всех понравился именно последний метод, за что отдельное спасибо Стаценко Владимиру, который его у себя в блоге и опубликовал. Очень удобно, что все ссылки для редиректа можно уместить в одном файле в весьма простом и наглядном виде.
Конечно, для скрытия рефереальных ссылок можно применять и плагины, но я больше склонен к простым методам, без использования сторонних приложений, если есть такая возможность. Тем не менее, в дальнейшем парочку примеров все же рассмотрю.
А каким способом скрытия реферальных ссылок пользуетесь вы и почему?
P.S. Постовой. Компания WebPromo предоставляет поисковое продвижение сайта и его раскрутку в Google и Яндекс.
Если вы не знаете как предотвратить лишение водительских прав советуем обратиться за бесплатной консультация автоюриста.
Линзмастер — это интернет магазин контактных линз с доставкой по Киеву и Украине.
Примеры редиректов или же перенаправлений на другую страницу.
Редирект в HTML // Обновить страницу через 5 секунд: // Перенаправить на https://www.google.com через 5 секунд: // Перенаправьте на https://www.google.com немедленно: Редирект в JavaScriptМетод replace() позволяет заменить одну страницу другой таким образом, что это замещение не будет отражено в истории просмотра HTML-страниц (history) браузера
Location.replace("https://www.google.com"); document.location.replace("https://www.google.com");
Метод reload() полностью моделирует поведение браузера при нажатии на кнопку reload в панели инструментов. Если вызывать метод без аргумента или указать его равным true , то браузер проверит время последней модификации документа и загрузит его либо из кеша (если документ не был модифицирован), либо с сервера. Такое поведение соответствует нажатию на кнопку reload . Если в качестве аргумента указать false , то браузер перезагрузит текущий документ с сервера. Такое поведение соответствует одновременному нажатию на reload и кнопки клавиатуры shift (reload+shift) .
Window.location.reload("https://www.google.com");
Следующие примеры тоже перенаправят на google:
Location="https://www.google.com"; document.location.href="https://www.google.com";
С помощью функции setTimeout возможно реализовать задержку переадресации перед выполнением редиректа (в примере - 5 секунд):
SetTimeout("location="https://www.google.com";", 5000);
Простой пример редиректа с таймером:
var sec=10; function Sec() { document.getElementById("sec").innerHTML=sec; sec--; if(sec==1) { location.replace("https://www.google.com") } setTimeout("Sec()",1000); } Sec();
Подождите пожалуйста 10 сек или перейдите по этой ссылке: https://www.google.com
Редирект в PHPВ php есть функция header() , которая разрешает не только подменять стандартные заголовки, но и добавлять новые.
Синтаксис:
// string - полностью сформированная строка заголовка, который необходимо добавить (без завершающего перевода строки "\n") // replace указывает, нужно ли заменять заголовки с одинаковыми именами (true), или же добавлять в конец (false) // http_response_code указывает код http-ответа (300, 301, 302 и т.д.) void header (string string [, bool replace = true [, int http_response_code]]);
Примеры использования:
Header("Refresh: 0; url=/error404.html"); // переадресовать на страницу ошибки немедленно (без задержки) header("Refresh: 5; url=https://www.google.com/"); // переадресовать на главную страницу Рамблера через 5 секунд после загрузки страницы. header("Location: /", true, 307); // перебросить на главную страницу сайта с использованием 307 редиректа. header("Location: /article/page.htm", true, 303); // с помощью 303 редиректа переадресовать на внутреннюю страницу сайта. header("Location: http://google.ru/search?q=redirect"); // с помощью 302 редиректа переадресовывать на поиск в гугле слова redirect (При использовании Location без указания кода редиректа, по умолчанию используется 302-й). header("Location: http://yandex.ru/yandsearch?text=redirect", true, 301); // сделать переадресацию с помощью 301 редиректа на поиск в Яндексе слова redirect.
Редирект HTML в PHP:
Как видите, данный способ не очень удобный и имеет один очень существенный минус – для каждой ссылки нужно создавать отдельный файл и копировать его на хостинг. Поработав так какое-то время, я пришел к выводу, что пора что-то менять и написал более гибкий вариант скрипта, который не требует создания отдельных файлов.
Суть его работы состоит в том, чтобы передавать в исполняющий файл необходимые параметры при помощи . Далее скрипт обрабатывает полученные данные и перенаправляет пользователей на нужную страницу. Код в данном случае имеет следующий вид.
If (isset($_GET["url"])) {$url = $_GET["url"]; } if (!!preg_match("#(http?|ftp)://\S+[^\s.,>
Неверный формат запроса! Проверьте URL!"); } header("Location:$url"); exit();
Теперь давайте коротко разберем вышеприведенный код редиректа.
Первым делом мы проверяем, существует ли переменная переданная методом GET. Если да, то преобразовываем ее в обычную переменную. Если же нет, то присваиваем переменной $url исходное значение.
Теперь давайте немного расширим возможности нашего скрипта php редиректа и добавим возможность скрытия реферальных ссылок и вывода всего списка ссылок на экран по запросу.
Скрипт php редиректа с возможностью скрытия реферальных ссылокСкрытие реферальных ссылок мы произведем следующим образом.
If ($key == "1") {
foreach($partner as $key=>
";
exit();
}
После завершения выполнения вывода значений массива не забываем завершить работу скрипта. Теперь при переходе по ссылке с ключом вместо редиректа нам выведется страница со значениями всех партнерских ссылок и их ключами.
Ну а теперь давайте соберем все эти куски кода вместе и рассмотрим код всего скрипта php редиректа целиком.
Итак, процесс создания скрипта php редиректа мы рассмотрели. Теперь сохраняем полученный код в файле, например, go.php и копируем его на хостинг к другим файлам сайта. Если вы скопируете данный файл в корень сайта, то для создания редиректа вам нужно будет использовать такую конструкцию.
Http://mysite.com/go.php?url=http://site.com
Также не забываем закрыть от индексации поисковыми системами файл редиректа go.php. Для этого добавляем в файл robots.txt, который находится в корне сайта, следующую строчку.
Disallow: /go.php
Либо же вы можете создать отдельную директорию для скриптов и поместить файл go.php туда, после чего закрыть директорию в robots.txt.
Disallow: /extension
Где extension – папка со скриптами, которая расположена в корне сайта.
Теперь давайте перейдем к рассмотрению способа создания скрипта php редиректа с задержкой и таймером обратного отсчета на JavaScript + JQuery.
Скрипт php редиректа с задержкой и таймером обратного отсчетаКод скрипта редиректа с задержкой практически ничем не будет отличаться от предыдущего варианта за исключением нескольких строк кода. В данном случае будет заменен код
Header("Location:$url");
Header("Refresh: 12; URL = $url");
где Refresh: 12 отвечает за задержку на 12 секунд.
Кроме этого мы добавим таймер обратного отсчета на нашу страницу редиректа. Код таймера обратного отсчета будет иметь следующий вид.
Переход по внешней ссылке var timetogo = 10; var timer = window.setInterval(function() { var str = timetogo; $("#counter").text(str); if (timetogo
Создайте в директории скрипта файл links.txt со списком линков по одному в строке.
Четыре варианта редиректа (перенаправления) пользователей, наглядно и с примерами.
1. Редирект через Java Script - будет работать только если у пользователя включена поддержка JS на устройстве. Не парьтесь, процент пользователей без JS ничтожно мал. Если желаете проверить, насколько это не комфортно - просто отключите у себя в браузере JS на один день.
Код работающего редиректа:
2. Html редирект
Данный пример перенаправляет пользователя по нужному адресу с задержкой в 1 секунду.
Помню, в IE он отрабатывал не корректно, вернее совсем не отрабатывал. Если будете использовать - проверьте, на всякий случай.
3. Редирект на php
Просто и со вкусом, файл с расширением.php с таким содержанием:
4. Редирект через.htaccess
Redirect / http://url4trafic.ru
При перенаправлении трафика из социальных сетей в общих случаях наиболее актуален вариант из примера №1, с небольшим дополнением - а именно - с использованием ogp разметки. Чтоб было немного понятней - разметка Open Graph это протокол разметки контента страницы для отправки её содержимого в социальные сети. При публикации ссылки в социальную сеть вы можете «вручную» указать какие картинку-миниатюру и описание отображать.
Работающий пример (возможны неточности и недочёты, но оно таки работает:)
Заголовок страницы
Как это выглядит при публикации вКонакте:
Краткий разбор моментов:
-
указывает что будет использоваться разметка Open Graph
-
- заполняем заманчивое описание - в примере выше это «Джон Сина назвал дату своего возвращения»
- Заголовок страницы
- интригующий заголовок - в примере выше это «Джон Сина возвращается к выступлениям - Новости реслинга WWE»
-
- это путь к изображению, которое будет загружаться - в примере выше этот тот самые мужик в синей майке.
Чтобы ссылка получилась красивой и большой - изображение изначально должно быть достаточных размеров. Для вКонтакте например, это больше 537x240 пикселей. Лучше - больше.
Location="http://url4trafic.ru" - это как вы уже догадались url, куда мы будем отправлять пользователя.