Windows 10 предлагает пользователям много новых возможностей, но вместе с этим ОС избавилась от большого количества удобств, особенно в вопросе персонализации, которые так нравились поклонникам Windows. Возможность сменить шрифт является одной из таковых. Если раньше Microsoft разрешала легко изменить стиль надписей в Windows, то теперь все это проделать можно только различными кустарными способами.
Как сменить стандартный шрифт в Windows 10
Будьте внимательны: редактирование реестра связано с определенной долей риска вывести компьютер из адекватного рабочего состояния. Не забывайте, что ответственность за ваши действия несете только вы. Не уверены в своих силах и возможности вернуть все назад? В таком случае лучше воздержитесь от экспериментов.
Инструкция включает в себя немного танцев с бубнами и реестром, так что будьте внимательны. Но конечным результатом может стать сильно преобразовавшаяся ОС со шрифтами, которые вам нравятся больше стандартных.

- Откройте Панель управления . Это делается путем комбинации клавиш Win + X и из меню выбирается Панель управления . Примечание: на сборках Windows 10 Creators Update Панель управления выпилили из этого меню, поэтому найти старый раздел настройки компьютера можно через поиск. Откройте Пуск и введите Панель управления .
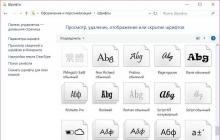
- Перейдите в раздел Оформление и персонализация – Шрифты . Если у вас отключено отображение по категориям и выбрана опция вывода пунктов Панели управления списком, просто найдите снизу раздел Шрифты.
- Перед вами откроется список всех доступных шрифтов в операционной системе. Найдите нужный вам шрифт и запомните его имя. К примеру: Kozuka
Gotic
Pro
L
или Ristretto
Pro.
Если у вас есть кастомные шрифты, можно установить их. Будьте осторожны в выборе и используйте только те шрифты, которые поддерживают кириллицу. Также не стоит выбирать что-то вроде Webdings
, поскольку текст заменится на различные значки и пиктограммы, что вряд ли вам понравится.
Примечание: в Windows 10 стандартный шрифт называется Segoe UI. - Теперь откройте Блокнот . Найти его можно в списке всех приложей. Для более быстрого запуска используйте комбинацию Win + R и введите notepad.
- Скопируйте следующий текст в блокнот:
Windows Registry Editor Version 5.00
"Segoe UI (TrueType)"=""
"Segoe UI Bold (TrueType)"=""
"Segoe UI Bold Italic (TrueType)"=""
"Segoe UI Italic (TrueType)"=""
"Segoe UI Light (TrueType)"=""
"Segoe UI Semibold (TrueType)"=""
"Segoe UI Symbol (TrueType)"=""
"Segoe UI"="Выбранный вами шрифт" - В последней строчке "вместо" Выбранный вами шрифт
надо вставить название шрифта, который вы будете устанавливать стандартным. К примеру, готовая строчка должна выглядеть наподобие:
"Segoe UI"="Ristretto Pro"
- Сохраните файл. При сохранении выберите тип файла Все файлы и самостоятельно укажите расширение для файла . reg .
- Дважды нажмите на созданный вами файл. Система предложит внести его в реестр компьютера.
- Перезагрузите устройство, после чего новые шрифты должны заменить собой старые во всех разделах операционной системы.
Рад приветствовать Вас друзья!
На связи снова Ваш друг блогер. Сегодня я хотел бы показать вам, как можно изменить свой стандартный граватар в WordPress, который отображается на блоге в комментариях.
Если посмотерть на комменты моих статей на блоге, то Вы сможете заметить, что у каждого комментатора есть свои граватары.
Что такое граватар, вы можете прочитать на моем блоге в статье о том . Если вкратце, то граватар нужен для того, чтобы на всех блогах, где вы оставляете комментарий, отображалась Ваша картинка, свой граватар, логотип рядом с комментарием. Поэтому, читайте статью, ссылку на которую я дал выше и применяйте на практике.
Итак, у каждого есть свой граватар. А у тех, кто его не создал отображатюся стандартные логотипы того веб-ресурса, на котором Вы разместили свой коммент.
В этой статье я расскажу как, имея свой ресурс (сайт или блог), заменить стандартные граватары системы Wordpres своим логотипом.
Замена стандартного граватара в Wordpress
Для тех, кто давно в блогинге, тот уже знает, что если в админпанели блога на WordPress зайти в настройки и открыть вкладку «Обсуждение», то там можно выбрать стандартные граватары, для тех, у кого нет своего личного граватара. Другими словами выбрать аватар по умолчанию:
Это может быть человек загадка, пустой, другие разнообразные монстрики. Как видите, у меня стоит свой стандартный граватар, то есть логотип моего блога:
![]()
Итак, как же сделать личный логотип для блога, для тех комментаторов, у которых нет своего граватара.
Для того чтобы сделать стандартный логотип, необходимо воспользоваться определенным кодом. Вот он:
/*** Свой стандартный ГРАВАТАР ***/ add_filter("avatar_defaults", "newgravatar"); function newgravatar ($avatar_defaults) { $myavatar = get_bloginfo("template_directory") . "/images/logogravatar.png"; $avatar_defaults[$myavatar] = "MYGRAVATAR"; return $avatar_defaults; }
Для начала зайдите во вкладки Внешний вид —«Редактор»— «Функции темы». Нажимаете на вкладку functions.php и размещаете там код, который я прописал выше:
![]()
Куда добавить этот код? Нужно сначала внимательно проанализировать весь код данного файла. Разместить его нужно после той или иной функции (смотрите видео в конце статьи).
Итак, добавляете этот код, а потом его видоизменяете. Во-первых, вам нужно прописать свой адрес на логотипа, а также название самого логотипа. Прежде чем прописать адрес на свой логотип, необходимо этот логотип загрузить на сервер свогео блога.
Загружается он в папку «image», которая находится в папке шаблона блога. Затем вам нужно будет прописать путь до вашего файла.
После того, как вы прописали путь и название, вы нажимаете кнопку «Обновить файл»:

Все, теперь у Вас сохранился код в файле «function php». После этого вы заходите в админпанели в Настройки—Обсуждение и выбираете название и логотип своего стандартного граватара. Нажимаете на «чекбокс», а затем нажимаете кнопку «Сохранить изменения»:
![]()
В принципе все. После того, как вы проделаете все эти действия, у вас на стандартных граватарах комментаторов, будет отображаться ваш логотип, так же как у меня. Если есть какие-то вопросы, обращайтесь, всегда рад буду вам помочь. До новых встреч. Увидимся в новых статьях.
И на последок видео для лучшего понимания информации:
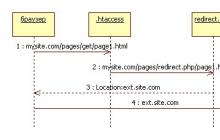
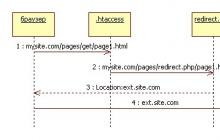
Давно не рассказывал ништяков об этой панельке и как раз сегодня упростил себе работу, сэкономив кучу времени в перспективе.
Как только я регистрирую домен, я привязываю его к VPS’ке и стараюсь повесить хоть какую-то заглушку, с основным ключом в h1 и title. Раньше я просто правил стандартный index.html, топорно вставляя нужные ключевики. Со временем собрался небольшой стартер-пак простейшей html-странички.
Сейчас дошли руки нормально отредактировать стандартный index.html в VestaCP. Теперь создаётся правильный robots.txt, sitemap.xml (да, только с главной страницей), index.php (вместо index.html), .htaccess, style.css и социальные кнопки.
Как изменить index.html в VestaCP
Если у вас есть удобный sftp-клиент и root’овый доступ - можно поступить очень просто. Скачайте мой шаблон с GitHub , перейдите в клиенте по пути /usr/local/vesta/data/templates/web/skel/public_html/ , удалите оттуда файлы и залейте только что загруженные. Вот и всё.
Если sftp-клиента или root’а нет - будет немного дольше. Подключитесь по ssh и перейдите в директорию с файлами заглушки:
Cd /usr/local/vesta/data/templates/web/skel/public_html/
Создайте все необходимые файлы. Если вы скачали мой архив с GitHub’а, то вводите такую команду:
Sudo touch .htaccess sitemap.xml style.css likely.css likely.js
Sudo chmod 755 .htaccess sitemap.xml style.css likely.css likely.js
И переименуем index.html в index.php:
Sudo mv index.html index.php
Каждый файл теперь нужно отредактировать под себя, сделать это можно консольным редактором Nano следующей командой:
Sudo nano название_файла
Просто выделяете текст, удаляете, вставляете нужный. Файл сохраняется комбинацией Ctrl + O, потом можно закрыть Nano сочетанием Ctrl + X.
%domain% - Это переменная, вместо которой подставляется домен. Помогает генерировать правильные robots.txt и sitemap.xml.
Если не хочется делать свою заглушку - можете воспользоваться моей: vesta-index-template . Переходите по ссылке и в папке template, там вы найдёте все готовые файлы.
О файлах в шаблоне информация ниже.
Генерация sitemap.xml
Состоит из одной страницы - главной. Реальная польза пока только в том, что Яндекс Вебмастер не надоедает ошибкой отсутствия карты сайта.
Генерация.htaccess
В.htaccess сразу идёт редирект с www на без-www, редирект на https (сразу подключаю от Let’s Encrypt) и редирект с index.php и index.html в корень домена. Плюс добавлен редирект для внешних ссылок, достаточно добавить /out/ вначале.
Генерация robots.txt
Сразу прописываю host с указанием https и указываю на карту сайта.
Об index.php, style.css и социальные кнопки
Чтоб было проще я взял готовый минималистичный css-фреймворк. Его нет в примере на GitHub, ищите свой, их сотни. 🙂 Также внёс немного правок в style.css, и прикрутил кнопки Лайкли . Также на заглушки ставлю Метрику и комментарии от ВКонтакте (лол).
В начале index.php для удобства указано 3 переменных, которые подставляются во все нужные места:
- $vesta_title - Заголовок для страницы;
- $vesta_description - Описание сайта;
- $vesta_sitename - Название сайта.
Меняете их под свой проект.
В head также у apiId указано 6666666. Это ID для комментариев ВКонтакте, получить его можно на
Если вы уже работали с WordPress, то наверняка видели, что все полезное содержимое в виде изображений, таблиц стилей, тем и плагинов в WordPress по-умолчанию хранится в папке wp-content . Но, вероятно, вы не догадывались, что название этой папки можно изменить на что-либо другое, и движок все равно будет работать!
Одним из преимуществ переименования «wp-content/» является то, что ваш сайт будет выглядеть менее WordPress-ным, в то время как это свойство может также добавить некоего рода безопасности что-ли..
Сейчас мы покажем как это всё можно проделать.
Создаем новую папку
В нашем примере мы переименуем папку wp-content в assets . Обратите внимание, что после переименования этой папки все активированные плагины или темы будут деактивированы и не будут отображаться на назначенных им страницах, так как WordPress не сможет найти их в дефолтном расположении — папке wp-content.

Модификация конфига
Теперь нужно проделать несколько изменений в файле wp-config.php , но, всё же лучше сделать резервную копию этого файла перед внесением в него правок. И тогда, в случае чего-то непредвиденного, мы всегда сможем вернуть его из бекапа.
Для начала добавим следующую строку перед require_once(ABSPATH . ‘wp-settings.php’); (обычно расположена в самом низу) для того, чтобы сообщить WordPress, что путь wp-content был изменен на assets .
Define ("WP_CONTENT_FOLDERNAME", "assets");
Затем добавим следующую строку сразу под предыдущей, чтобы указать WordPress на новый путь к папке.
Define ("WP_CONTENT_DIR", ABSPATH . WP_CONTENT_FOLDERNAME) ;
После добавления строки выше WordPress снова обнаружит и отобразит список установленных тем и плагинов.


Для того, чтобы это исправить, добавьте эту строку для указания новой ссылки на папку.
Define("WP_SITEURL", "http://" . $_SERVER["HTTP_HOST"] . "/"); define("WP_CONTENT_URL", WP_SITEURL . WP_CONTENT_FOLDERNAME);
Вот и все. Теперь все плагины, темы и любые другие медиафайлы, которые вы загружаете, будут сохраняться в нашей новой папке.

Следует отметить!
Существуют некоторые плагины и темы, которые не особо следуют стандартам разработки. Они указывают “wp-content” в качестве пути и ссылки «жестко», зашивая путь в файл, нежедли определяя их налету. В таки случаях плагины и темы могут работать не полностью, либо вообще не работать.
Более того, это также ломает ссылки к изображениями, которые уже прикреплены к записям и были залиты в папку wp-content
.
Поэтому вышеописанная модификация должна применяться с осторожностью, и, в идеале, конечно лучше проделывать такое, если вы только собираетесь установить WordPress, либо только-только установили. В противном случае, сайт может полностью «поломаться», и придется исправлять огромное количество деталей.
Как изменить стандартный путь к медиафайлам в WordPress
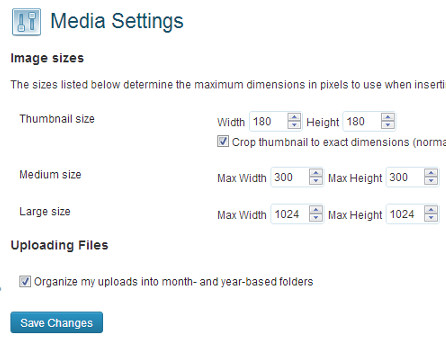
Новый загрузчик медиа файлов, появившийся в версии 3.5 — наверное одно из самых значительных изменений в той версии. Другим важным изменением, но менее обсуждаемым, было исчезновение настройки в админ.панели для изменения директории для загрузок из меню Параметры . Причиной данного удаления из интерфейса было то, что она не так часто использовалась, нежели другие опции. Также ее изменение могло привести к плачевным последствиям для сайта, если пользователь сделал это случайно. Удаление настройки упростило интерфейс, и оставили только возможность организации папок по месяцам/годам. Ниже мы расскажем, как изменить стандартный путь к медиа файлам в WordPress 3.5+.
Примечание: Производите нижеуказанные действия, если вы НЕ новичок в WordPress. Или же если вы понимаете, что делаете.
Для изменения стандартного пути к медиа файлам вам необходимо отредактировать файл wp-config.php , расположенный в корневой директории установленного у вас WordPress. Если вы хотите, чтобы папка для загрузок у вас выглядела так wp-content/files , то необходимо поместить следующий код в wp-config.php :
Define("UPLOADS", "wp-content/"."files");
Если же вы хотите, чтобы ваша папка для загрузок находилась вне директории wp-content, например http://www.example.com/files/ , то вам нужно установить путь для загрузок в wp-config.php вот так:
Define("UPLOADS", ""."files");
Помните, что вы в любой момент можете выбрать сортировку загруженных файлов по месяцам/годам в Параметры » Медиафайлы .

Отдельные группы пользователей - слабовидящие люди или творческие личности - задумываются о том, как изменить шрифт на компьютере Windows 10. Это им нужно для того, чтобы текст в окнах, значках, приложениях стал крупнее, удобнее при чтении или же имел интересный дизайн и радовал глаз. Данные задачи вполне решаемы посредством внутренних возможностей системы.
Проще всего изменить размер написания текста, при помощи «Параметров системы». Попасть туда можно так:
1. Нажать на значок в виде шестерёнки, расположенный в левой части меню «Пуск».
2. Нажать на лупу, вписать в строку поиска слово «параметры» и выбрать в результатах, приложение с аналогичным названием.

3. Вызвать «Контекстное меню», наведя курсор на любую часть рабочего стола, и нажать правую кнопку мыши, далее нужно выбрать пункт «Параметры экрана».

4. Нажать единовременно две кнопки на клавиатуре - Win (плывущее окно) +I (английская буква, но менять раскладку языка не нужно).
5. После перехода к «Параметрам» любым из перечисленных способов следует раскрыть раздел «Система».

Для изменения размера шрифта нужно:
- Среди имеющихся подразделов, отображённых списком в левой части окна, выбрать «Дисплей» (обычно он открывается сразу, так как стоит на первой позиции в перечне);
- Посредством прокрутки переместиться немного вниз до пункта «Масштаб и разметка». Функционал данного инструмента позволяет выбрать ориентацию (по умолчанию «альбомная» или «книжная», также есть возможность перевернуть изображение), разрешение экрана и размер текста;
- В пункте «Изменение размера текста» необходимо нажать на небольшой чёрный прямоугольник, чтобы отобразить возможные варианты масштаба - от 100 до 175% с шагом в 25%;
- Выбрать комфортный для глаз размер.

После выполнения описанных действий шрифт увеличится, но не везде. Чтобы настройки полностью вступили в силу, необходимо выйти из системы и зайти в неё снова (перезагрузить компьютер).
Если предложенные варианты размера текста по каким-либо причинам не устраивают пользователя, то он может ввести произвольное значение в диапазоне от 100 до 500%. Для этого нужно:

2. В открывшемся окне следует с помощью прокрутки передвинуться немного вниз к разделу «Настраиваемое масштабирование».
3. Ввести в пустое поле своё значение и нажать «Применить».

4. В этом же окне чуть выше можно активизировать автоматическое исправление размытости, переместив бегунок возле соответствующей настройки в положение «Включено».

Изменение стиля
Иногда по каким-то причинам (стандартное написание текста неприятно глазу или просто хочется внести толику креатива) требуется изменить стиль шрифта. Это также вполне осуществимо, хотя и несколько сложнее, чем настройка масштабирования.
Описанный ниже метод работает во всех версиях «десятки» начиная с 1803.
Это важно потому, что в более ранних редакциях расположение нужных функциональных элементов отличается. Поэтому предварительно следует проверить версию ОС, установленную на машине (нажать лупу, вписать winver.exe , запустить приложение) и при необходимости обновить её (перейти в «Центр обновления», написав это словосочетание в поисковой строке «Пуска»).

Просмотр имеющихся вариантов
Для начала следует определиться с тем, какой шрифт выбрать в качестве основного для системы и приложений. В этом поможет просмотр уже имеющихся в Windows 10 вариантов. Делается это также через «Параметры», как в них попасть описано чуть выше. Только в этом случае вместо «Системы» нужно раскрыть раздел «Персонализация». Далее:
1. В перечне подразделов, расположенном в левой части окна («Фон», «Цвета» и так далее) следует выбрать пункт «Шрифты».
2. В правой части окна можно увидеть все имеющиеся на машине варианты написания текста.

3. Если требуется проверить наличие какого-то конкретного шрифта, то можно вписать его название в поисковой строчке.
4. Чтобы просмотреть все варианты, можно пролистывать их посредством прокрутки, расположенной с правого края окна или колёсиком мыши.
С понравившимся шрифтом можно «познакомиться поближе» и настроить его под себя, для этого:
1. Щёлкнуть по наименованию элемента (желательно выбирать варианты, поддерживающие кириллицу, то есть у которых образец написан на русском языке и с начертанием 2 и более).

2. В открывшемся окошке шрифтовых настроек можно в специальной строке попробовать написать произвольный текст с целью посмотреть, как он будет выглядеть в деле во всех доступных начертаниях («курсив», «полужирный», «обычный» и другие).

3. Если переместиться с помощью прокрутки вниз к разделу «Метаданные», то можно посмотреть подробную информацию о выбранном элементе (имя, место расположения на ПК), выбрать основной вариант его начертания или удалить шрифт.

Добавление новых из Microsoft Store
Если просмотр шрифтов не принёс результатов, то есть ни один из имеющихся не удовлетворяет нужды пользователя, то можно загрузить новые варианты из Microsoft Store. Для этого надо:
1. В верхней части того же окна нажать на активную ссылку «Получить дополнительные шрифты в Microsoft Store».

2. Выбрать понравившийся элемент и щёлкнуть по нему.

3. Нажать кнопку «Получить».

Сменить системный через REG-файл
Чтобы поменять на компьютере шрифт установленный в качестве основного в Windows 10, нужно:
1. Открыть окно со списком шрифтов в «Параметрах системы» и оставить его открытым, чтобы в определённый момент подглядеть название понравившегося элемента.
2. Создать новый файл редактора «Блокнот» (на рабочем столе или в любой другой директории сделать правый щелчок мыши, среди предложений команды «Создать» выбрать «Текстовый документ»).

3. Открыть его и скопировать следующий текст:
Windows Registry Editor Version 5.00
"Segoe UI (TrueType)"=""
"Segoe UI Bold (TrueType)"=""
"Segoe UI Bold Italic (TrueType)"=""
"Segoe UI Italic (TrueType)"=""
"Segoe UI Light (TrueType)"=""
"Segoe UI Semibold (TrueType)"=""
"Segoe UI Symbol (TrueType)"=""
"Segoe UI"="New font"
4. В последней строке (там, где написано «Segoe UI»=) изменить значение параметра «New font» на название понравившегося шрифта, писать которое придётся вручную, так как копирование в «Параметрах» не предусмотрено.

5. Зайти в раздел меню «Файл» в верхней части документа.

7. Задать любое имя, например, «Мой стиль».
8. После имени поставить точку и дописать расширение - .reg.
9. Подтвердить действие нажатием кнопки «Сохранить».

10. Закрыть все окна и перейти в ту директорию, где сохранён Мой стиль.reg - созданный ранее документ.
11. Сделать правый щелчок мыши на данном файле и выбрать команду «Слияние» (обычно верхняя в контекстном меню).

12. Подтвердить своё намерение вмешаться в работу системного реестра нажатием «Да» в окне запроса системы и OK, когда она сообщит о выполнении операции.

13. Перезагрузить компьютер.
Внимание! Внесение любых изменений в реестр при ошибочном вводе символов или других неточностях может привести к сбою в системе - частичному или полному отказу работы Windows 10. Поэтому следует быть внимательным при проведении данных манипуляций. Неопытным пользователям не стоит прибегать к данному методу.
Восстановить системный установленный по умолчанию
Если новый системный шрифт надоел и требуется вернуть стандартные варианты написания текста в Windows, то нужно:
1. Зайти в «Параметры шрифтов» («Пуск» → «Панель управления» → «Шрифты» или «диск C» → «Windows» → «Font»).
2. В левой части окна найти и раскрыть подраздел «Параметры шрифта».

3. Нажать на кнопку «Восстановить параметры шрифтов…».

Настроить под себя шрифты несложно, но настоятельно рекомендуется предварительно создать резервную копию ОС для отката изменений в экстренных ситуациях.